Media Browser
Components such as the Image and Symbol allow you to browse for media to be used. Doing so will open the Media Browser, which is similar to a standard file browser that you may be familiar with.

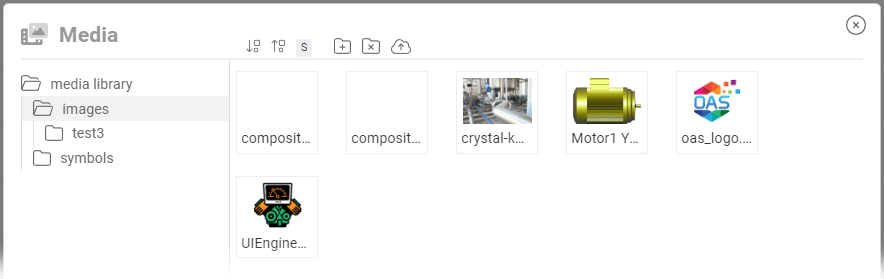
In the sidebar is a directory structure for organizing your media files. You can expand and navigate these to locate your file. Clicking a dierctory will display the files within it and expand it to display any sub-directories.

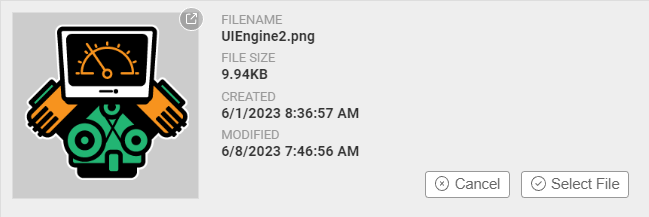
Selecting a file will display the file in a larger format, and provide some meta data such as file size and created/modified dates. From this panel you can select the file.

In addition to navigating directories and files, you can also use the Media Browser to manage objects. In the header of the Media Browser are buttons for the following actions:
| action | description |
|---|---|
| shrink | Decreases the size of image thumbnails in the current directory |
| grow | Increases the size of image thumbnails |
| add directory | Add a new directory under the current |
| delete directory | Delete the current directory and its contents |
| delete file | Delete the currently selected file |
| upload file | Upload one or more files to the current directory |
If you would like to manually manage the media files on the server and have administrator access, you can locate the webapps/uiengine/media directory within the OAS installation path. All changes made to these files and directories will be reflected the next time the Media Browser is opened.
Icon Browser
Some Components allow you to assign an icon from the built-in extensive library. For example, you can assign a static or dynamic icon to a Button, giving it some character as well as providing feedback to users.
![]()
There are 5 different variations of icons to choose from:
| example | style |
|---|---|
| thin | |
| line | |
| regular | |
| solid | |
| duotone |
The Icon Browser also provides a filter field that allows you to search for an icon by name. For example, typing arrow into the filter field will match any icon with that text in its name.
